Comment créer un site Web au design attrayant pour développer son image de marque ?

Vous avez pour projet de créer un site Web pour développer votre image de marque et vous vous demandez comment faire pour avoir un "beau" site internet ? Suivez le guide !

Concevoir son propre site web semble assez compliqué, n'est-ce pas ? Naviguer dans tous les bons outils et être un as de la publication de contenus et du webdesign. Vous voulez connaître la bonne nouvelle ? En réalité, c'est assez simple de créer un site web avec un design atypique !
En fait, vous n'avez pas besoin d'être un génie pour concevoir le design d'un site web. C'est exactement ce que nous allons chercher à vous démontrer grâce à ce guide facile à suivre. La conception de site web est une question de liberté créative. Il est dommage de ne pas se lancer à cause des contraintes techniques de la création d'un site web... C'est pour cela que nous allons chercher à vous aider :
- Définir les dimensions de votre site web
- Recherche des dernières tendances en matière de conception de sites web
- Choisir la plate-forme de votre site web
- Décider de votre identité de marque
- Publier votre site web
Si la conception de site web ne doit pas vous effrayer, vous ne devez pas non plus en sous-estimer l'importance. Il est essentiel d'avoir un site web bien conçu - si une seule partie de l'interface utilisateur de votre site est maladroite ou difficile, cela peut représenter une vente ou un visiteur régulier potentiellement perdu !
Google donne la priorité à l'expérience utilisateur, ce qui signifie qu'une mauvaise conception peut entraîner un mauvais classement de votre site dans les résultats de recherche. Si vous créez votre propre site, nous recommandons Webflow comme premier choix. Il est facile à utiliser et c'est celui qui nous inspire le plus confiance, ainsi qu'à nos utilisateurs, dans le cadre de nos recherches.
Ceci étant dit, laissons libre cours à votre créativité !
1. Définissez l'objectif de votre site web :
Cela semble si simple à dire, mais avant de vous lancer dans la conception de votre site Web, vous devez d'abord en connaître l'objectif.
Au-delà de la simple connaissance de votre secteur d'activité et de la définition d'une stratégie de contenu, vous devez réfléchir à votre image de marque et du produit que vous souhaitez vendre aux utilisateurs qui iront sur votre site. Les internautes ne sont pas stupides. Si vous mettez votre site en avant dans le seul but de faire du profit ou d'améliorer votre propre profil, les gens s'en apercevront. La conception de votre site web est directement liée à votre marque, et elle doit être authentique et attrayante.
Comment atteindre votre objectif avec votre site internet ?
Une fois que votre objectif est clair, l'accent est mis sur l'action que vous voulez que les visiteurs entreprennent lorsqu'ils arrivent sur votre site. Votre site est-il là uniquement pour afficher des informations ? Pour vendre des produits ? Pour obtenir des inscriptions à des newsletters ?
La réponse à cette question déterminera en fin de compte l'aspect et la convivialité de votre site. Si l'on prend l'exemple du e-commerce, un élément crucial du design de votre site internet votre fiche produit.
La compréhension de vos utilisateurs est essentielle au succès de toute entreprise. Cela signifie que vous pouvez personnaliser et améliorer l'expérience utilisateur que vous offrez et mieux répondre à leurs besoins. Cela a un impact direct sur vos résultats. Segmenter votre trafic pour offrir une expérience plus pertinente est la première étape vers une UX (expérience utilisateur) personnalisée et le succès commercial qui en découle.
2. La recherche du design de votre site web :
La conception de site web évolue rapidement, mais il existe des tendances plus répandues dont vous pouvez vous inspirer. À ce stade, il est important de noter que ce n'est pas parce qu'une tendance web est actuelle qu'elle est nécessairement bonne pour vous.
75 % des gens disent que la crédibilité d'un site web vient de sa conception. D'où le fait de prendre son temps et de regarder ce que font les concurrents. Chaque secteur aura des styles différents, il est donc essentiel que vous sachiez si vous voulez vous adapter aux concurrents de votre secteur ou de le perturber.
Cela montre à quel point il est important de savoir ce que vous voulez avant de vous plonger dans la conception graphique et design.
Les méthodes de conception graphique pour un site web impactant :
Les micro-interactions !
Les micro-interactions sont de petites animations qui se produisent lorsqu'un utilisateur s'engage sur un site web. Par exemple, si vous "réagissez" à une publication sur Facebook, l'emoji animé correspondant s'affiche.
Les micro-interactions sont là pour donner de la personnalité à un site Web. Elles créent un point de contact humain qui donne à vos visiteurs l'impression de communiquer avec votre site web.
Les micro-interactions peuvent prendre de nombreuses formes - clic, survol, scroll, etc. - et sont importantes pour établir une relation avec les utilisateurs. Elles ne conviennent peut-être pas aux entreprises sérieuses en col blanc, mais la plupart des sites pourraient bénéficier d'un peu d'interaction.
Le brutalisme !
La conception web brutaliste s'inspire de la construction de bâtiments du milieu du XXe siècle et, bien que beaucoup de gens la trouvent laide, elle fonctionne rudement bien !
La maison de mode espagnole Balenciaga a été l'une des premières grandes entreprises à adopter un site web brutaliste en 2016. Et un peu comme ses tendances saisonnières, le brutalisme a rapidement fait son chemin.
3. Le choix de votre CMS pour le design de votre site web !
La première chose qui vous vient à l'esprit lorsque vous pensez à une conception web de qualité est une agence professionnelle, n'est-ce pas ? Et si les meilleures entreprises font généralement un excellent travail, elles peuvent être excessivement chères.
Par ailleurs, on en dit un peu plus sur les agences de graphisme dans cet article !
Heureusement, il existe une autre solution : les Content Management Systems (CMS) et les plateformes de e-commerce. Il s'agit d'outils de gestion de contenus en ligne qui vous permettent de créer et de concevoir votre propre site web - sans avoir besoin de connaître une seule ligne de code !
Naturellement, il existe des tonnes d'options, de qualité variable, mais nous avons fait le travail et recherché les meilleurs CMS du marché. Grâce à une combinaison de recherches d'experts et de tests approfondis, nous pouvons maintenant vous révéler les meilleures options pour lancer la création de votre propre site web.
Nous vous présentons ci-dessous des alternatives aux sites web trop techniques en commençant par le plus connu au monde : Wordpress
Qu'est-ce que le CMS WordPress ?
WordPress.org est un CMS libre et auto-hébergé, mais tout ce que vous devez savoir, c'est qu'il s'agit de la plateforme la plus populaire pour concevoir un site Web.
WordPress vous donne un contrôle total sur l'aspect et la convivialité de votre site web, et son utilisation est techniquement gratuite. En effet, pour mettre votre site en ligne, vous devrez payer l'hébergement, la sécurité, le nom de domaine et tous les plugins ou thèmes supplémentaires dont vous aurez besoin.
Seulement, le plus gros problème avec Wordpress est qu'il n'est pas vraiment adapté férus de graphisme qui ne savent pas coder. À moins que vous ne soyez à l'aise avec le code - ou que vous ayez le budget pour embaucher un développeur freelance - Wordpress s'avérera presque impossible à personnaliser.
C'est pourquoi nous recommandons aux personnes qui souhaitent créer leur propre site de s'en tenir aux constructeurs de sites web et aux plateformes e-commerce.
Les Créateurs de sites Web :
À moins que vous ne cherchiez à vendre en ligne, les créateurs de sites Web sont le moyen le plus efficace pour les non-initiés au développement web de créer leur propre site Web.
Grâce à nos recherches d'experts, nous avons pu établir les meilleurs créateurs de sites Web disponibles aujourd'hui. Tous répondent à des besoins différents, mais voici nos trois meilleures recommandations :

Le CMS Wix !
Avantages de Wix, un éditeur très intuitif et facile à utiliser Impossible de changer de modèle après la mise en ligne de votre site.
- Améliorations importantes en matière de référencement
- Fonctions d'aide et de support solides
- Le choix et la quantité d'options personnalisables sont multiples
Inconvénients de Wix :
- Vous devrez peut-être dépenser plus pour des applications tierces afin de faire évoluer votre site Web.
Wix est généralement considéré comme le meilleur constructeur de sites Web du marché. Son éditeur drag-and-drop facile à utiliser vous donne un contrôle créatif total, vous permettant d'ajouter tout votre contenu et de le positionner où bon vous semble. L'éditeur de Wix est le plus complet de ceux que nous avons testés.
Vous disposez également d'un choix de plus de 800 modèles conçus par des professionnels, d'un grand nombre de fonctions étonnantes intégrées et d'un énorme magasin d'applications où vous pouvez installer tous les extras dont vous avez besoin.
De plus, Wix a fait de grands progrès dans ses capacités de marketing digital, ce qui signifie que vous pouvez attirer davantage de visiteurs sur votre site. Récemment, Wix a annoncé son intégration avec Semrush, l'un des plus grands outils de référencement naturel (SEO). Grâce à ce nouvel outil, vous pouvez voir exactement ce que vos visiteurs ou d'autres personnes recherchent, ce qui vous donne une avance considérable sur la concurrence. Super !

Le CMS Squarespace !
Avantages de Squarespace :
- Modèles de qualité supérieure en termes de conception et de flexibilité
- Grandes capacités de gestion de votre marketing digital
- Squarespace vous fera bénéficier d'un rendu graphique haut de gamme.
- Site très facile à utiliser pour les débutants.
Inconvénients de Squarespace :
- Nombre limité de plans tarifaires
- La vitesse de chargement du site pourrait être améliorée
Squarespace peut être fier de ses modèles clé en main pour la mise en place de votre site web en quelques clics. Leurs designs avant-gardistes les rendent parfaits pour toute personne travaillant dans un domaine créatif, comme les photographes, les artistes ou les graphistes par exemple.
Le CMS Squarespace est également très facile à utiliser et convient parfaitement aux débutants. Ce constructeur de site a récemment rendu son éditeur encore plus facile à utiliser avec le nouveau moteur fluide de type glisser-déposer, qui permet une personnalisation encore plus poussée des modèles haut de gamme de Squarespace.

L'éditeur de site Weebly !
Avantages de Weebly :
- La meilleure plateforme gratuite
- Guides SEO très utiles dans le centre d'aide et de support de Weebly
Inconvénients de Weebly :
- La personnalisation par glisser-déposer est limitée - à moins que vous ne maîtrisiez le code.
- Pas d'option ADI (abréviation de Artificial Design Intelligence, c'est lorsqu'un constructeur de site web utilise les informations que vous fournissez pour créer automatiquement un site pour vous).
Weebly est commercialisé comme un constructeur de sites Web pour tous, mais en réalité, son public cible est celui des sites Web des petites entreprises. Cela se traduit par d'excellentes fonctions d'optimisation de votre référencement naturel et un grand shop d'applications, parfait pour personnaliser votre site avec des fonctions spécifiques.
Cependant, Weebly a stagné récemment, avec moins de mises à jour que ses concurrents - par exemple, ses modèles sont légèrement dépassés. Il n'en reste pas moins un constructeur populaire, et l'éditeur drag-and-drop de Weebly est assez facile à prendre en main.

Le CMS Weblow !
Avantages de Webflow :
- L'alternative idéale à Wordpress avec une interface graphique en drag-and-drop
- C'est l'outil idéal pour développer en même temps le design et le "code"
- C'est le CMS idéal pour les Webdesigner puisqu'il propose de créer un site internet comme si l'on faisait du Webdesign sur Figma
Inconvénients de Webflow :
- Le pricing peut s'avérer un peu compliqué à aborder
- Une interface uniquement disponible en anglais.
- Cela reste un CMS plus compliqué à aborder et à mettre en place que Weebly, Wix ou bien Squarespace mais il est plus complet
- Il n'existe pas véritablement de "Templates" gratuits et les templates sont relativement chers mais de qualité.
Webflow est un CMS (comme Wodpress, Wix, Weebly ou bien Squarespace) créé en 2013. La société au "W" compte actuellement plus de deux millions d’utilisateurs. Le siège de l’entreprise est basé à San Francisco et les bureaux se trouvent en majorité aux États-Unis. C’est en partie ce qui explique que Webflow ne soit disponible qu’en anglais (pour le moment, du moins).
Ce logiciel en tant que service (SaaS) est souvent comparé à WordPress en raison de sa similitude avec le CMS leader mondial avec 40% des sites Web du monde sous Wordpress. En réalité, il est différent puisqu’il intègre également un éditeur de site web en temps réel et en même temps une solution d’hébergement web.
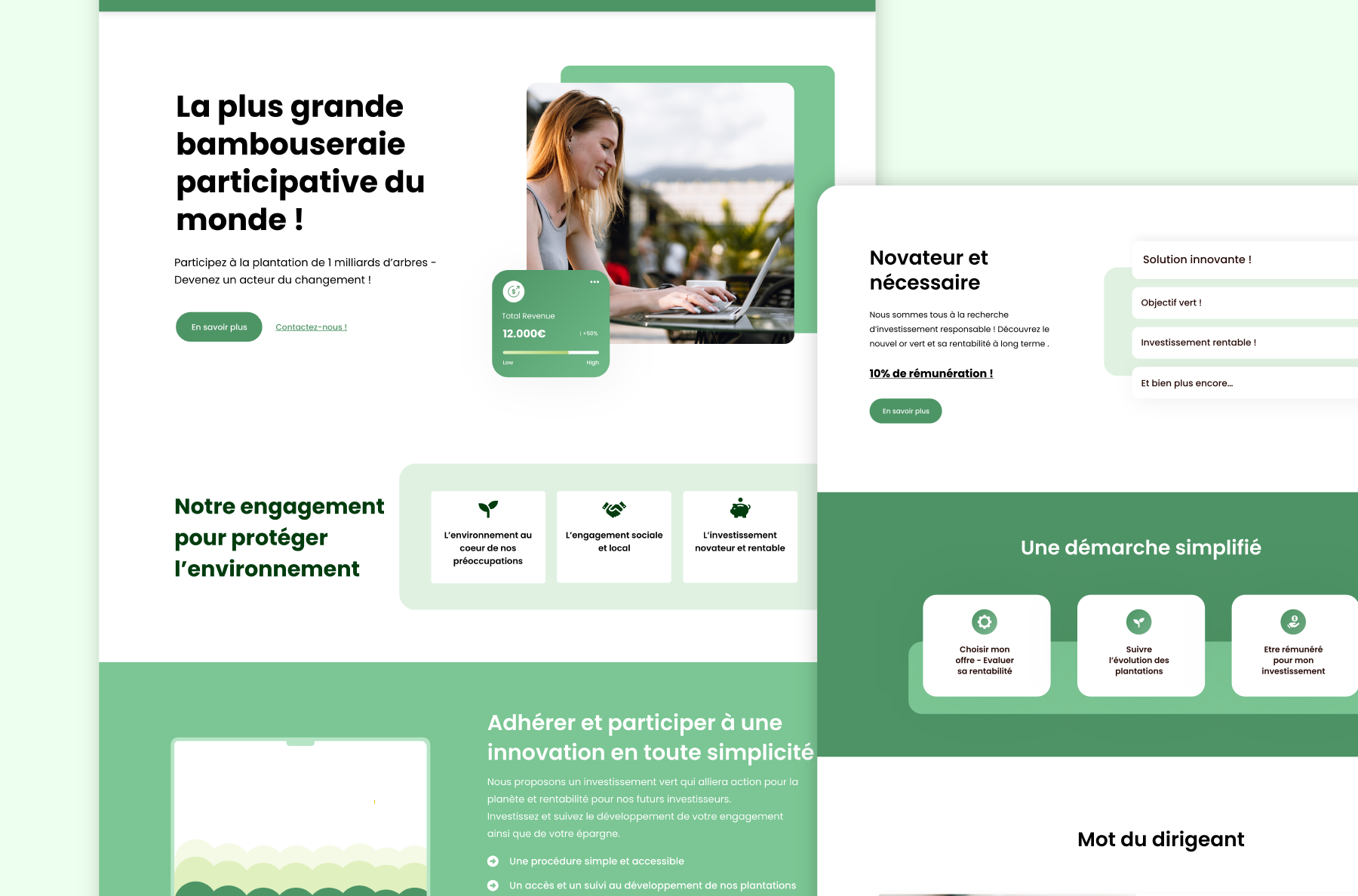
Vous vous demandez à quel point est-ce que Webflow, le petit nouveau (En janvier 2021, Webflow a levé 140 millions de dollars, rien que cela) est capable de créer des sites attrayants ? Et bien rendez-vous compte que le site Web de Simon a été réalisé entièrement sous Webflow par les équipes créatives !
Plutôt que d'utiliser Figma pour réaliser des maquettes Web et de les intégrer ensuite (avec l'aide d'un intégrateur ou un développeur Front) les équipes créatives de Simon ont réalisé le site Web de Simon "from scratch", en partant d'une feuille blanche directement sur le CMS Webflow.
4. Décidez de l'image de marque que vous souhaitez donner à votre site web !
Le moment est venu de commencer la conception de votre site Web ! Maintenant, mettons en pratique ce que nous avons appris.
Lorsque vous concevez votre site, vous devez penser comme suit : tout ce que vous faites dépend de votre image de marque globale. De la palette de couleurs au style de police en passant par l'imagerie, tout joue un rôle dans l'histoire de votre marque. Il est important qu'ils transmettent tous le même message.
Présentation de schéma de couleurs pour l'identité de votre site :
La couleur est l'un des principaux outils de communication d'une marque. En fait, selon Color Matters, une couleur caractéristique peut accroître de 80 % la reconnaissance de la marque.
Il y a beaucoup de psychologie derrière la perception de la couleur par les gens, il est donc important de comprendre comment elle est utilisée par rapport à votre secteur. Pour vous aider, voici une infographie que nous avons élaborée et qui explique la signification des différentes couleurs et leur utilisation.
La plupart des marques ont une couleur dominante, puis deux ou trois couleurs secondaires. Le bleu est la couleur la plus populaire, un tiers des 100 premières marques l'utilisant dans leur logo.
Pour en savoir plus sur les harmonies de couleur à utiliser pour la conception graphique de votre site web, nous vous avons préparé un guide de palette de couleur pour vos créations graphiques !
Style de police pour votre site web :
Tout comme la couleur, la police de caractères que vous choisissez a un impact important sur ce que les gens pensent de votre site Web. L'utilisateur moyen d'un site web lit environ 20 % du texte d'une page donnée, il est donc essentiel de le séduire avec une ambiance appropriée.
Naturellement, les grands groupes voudront utiliser des styles de police classiques. Des polices telles que Arial et Helvetica sont synonymes de professionnalisme, et ont donc tout leur sens lorsque l'on aborde des sujets sérieux.
Une marque plus amusante ou ludique, en revanche, peut souhaiter explorer des polices plus abstraites. Il est important de trouver un équilibre entre l'intérêt et la lisibilité, car la dernière chose que vous voulez faire est de vous aliéner votre lectorat.
Polyvalence des polices :
Il est important de choisir une police qui soit lisible, polyvalente et conforme à la marque.
En règle générale, vous devriez éviter d'utiliser la police Comic Sans. À moins que vous organisiez une fête d'anniversaire pour les enfants !
Vous voulez en savoir plus sur l'utilisation des différents styles de police ? Consultez notre guide de typographie pour votre site web.
Les images à sélectionner pour votre site web :
Les images permettent de transformer un site web modeste en un véritable chef d'œuvre visuel.
Le contenu visuel est utile pour augmenter le taux de clics et d'engagement, mais à un niveau plus basique, les images marquent tout simplement les esprits. Selon une étude, si nous entendons une information, nous n'en retenons que 10 %, mais si vous ajoutez une image, vous en retiendrez 65 %.
Cela dit, veillez à ne pas surcharger votre site d'images. De nombreuses images de haute qualité peuvent être superbes, mais elles peuvent ralentir votre site. Les internautes sont impatients et votent avec leur souris si votre site ne se charge pas rapidement !

5. Publiez votre site Web !
À ce stade, récapitulons rapidement ce que vous devriez avoir fait jusqu'à présent :
- Définir l'objectif de votre site Web
- Recherche des dernières tendances en matière de conception de sites Web et analyse de la concurrence.
- Choisir une plate-forme et un thème pour la création de votre site Web.
- Décidé de votre image de marque (schéma de couleurs, style de police, etc.).
Maintenant, il est temps de vérifier que tout fonctionne avant de mettre votre site en ligne !
Demandez à votre famille, à vos amis et à vos collègues de tester le site en mode prévisualisation (tous les créateurs de sites web et toutes les plateformes de e-commerce proposent ce mode) et voyez s'ils trouvent quelque chose à redire. Vous pouvez même demander à des membres du grand public de le tester également et de donner leur avis.
Voici quelques éléments courants à vérifier :
- Tous vos liens fonctionnent correctement et dirigent les utilisateurs vers la bonne page.
- Tout votre contenu est lisible et facile à trouver.
- Vous n'êtes jamais à plus de trois clics de la page d'accueil.
- L'aspect de votre site est excellent sur les ordinateurs de bureau, les mobiles et les tablettes.
- Les vitesses de chargement ne dépassent pas 5 secondes sur toutes les pages (utilisez un testeur de vitesse de site gratuit pour vérifier ce point).
Pour plus de détails, vous trouverez de nombreuses listes de contrôle UX (expérience utilisateur) en ligne. Il est important d'être aussi rigoureux que possible avant la mise en ligne. Pensez-y comme à la soirée d'ouverture d'un restaurant :
L'intérieur, le menu, les chefs et les animations de votre restaurant peuvent être parfaits, mais si vous manquez de personnel, vous laisserez une mauvaise première impression à de nombreux clients, ce dont il est difficile de se remettre.
Prenez toujours le temps de vérifier correctement votre site Web avant de le mettre en ligne - la première impression compte. Après cela, vous êtes prêt : publiez votre site, et envoyez-le dans le monde en ligne !
Besoin de quelqu'un pour réaliser le Webdesign de votre site web CMS ?
Et si vous laissiez Simon, le partenaire créatif idéal et tout-en-un, vous aider à la création de votre site internet ?
Si vous n'avez ni la patience, ni l'envie de réaliser votre propre site web, Simon, votre assistant communication sera ravi de vous aider dans la conception et la production de votre site web selon vos envies et vos besoins !
Pour en savoir plus sur nos offres de prestation graphique mensuelles, cliquez sur le bouton ci-dessous, nous serons ravis de discuter avec vous à propos de votre projet de création de site internet...
Nos ressources directement dans votre boite mail ?
Inscrivez-vous et recevez automatiquement nos dernières ressources (pas de spam)
Vous en voulez plus ? Découvrez d’autres ressources intéressantes.





+80 entreprises font confiance à Heysimon

.avif)