Data-ink ratio

Définition du data-ink ratio.
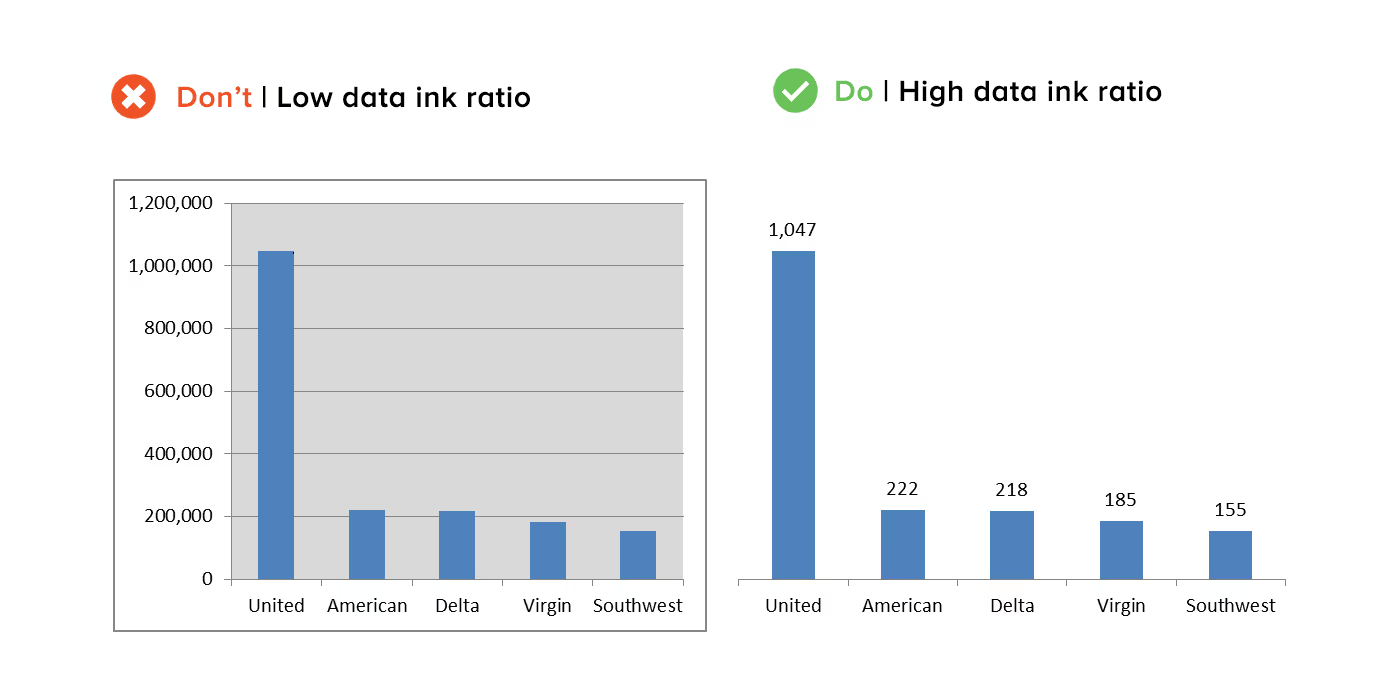
Le data-ink ratio (ou ratio encre-données en français) est un concept issu de la visualisation de données et popularisé par Edward Tufte, qui trouve également une certaine pertinence en UX/UI design.
Concrètement, le data-ink ratio évalue la proportion (donc, le ratio) d'éléments visuels nécessaires pour présenter les informations essentielles par rapport aux éléments visuels superflus. En UX/UI, cela se traduit par l’action de minimiser l'ajout d'éléments graphiques qui n'apportent pas de valeur ajoutée à l'expérience utilisateur ou qui ne servent pas directement à l'accomplissement des objectifs du user-flow.
Contexte d'utilisation du data-ink ratio en design d’interfaces utilisateur.
Dans le design UX/UI, le data-ink ratio est particulièrement pertinent lors de la création d'interfaces utilisateur où la clarté et l'efficacité sont primordiales. Par exemple, lors de la conception de tableaux de bord (dashboards), de formulaires (forms), ou de pages de destination (landing pages), un bon data-ink ratio assure que les éléments visuels sont directement liés à la tâche que l'utilisateur doit accomplir et non pas seulement décoratifs.
Bon à savoir : Le principe de data-ink ratio est souvent utilisé dans les démarches de simplification des interfaces complexes, en réduisant le nombre de distractions visuelles et en mettant l'accent sur les informations cruciales pour l'utilisateur, sans superflus.
Exemple concret de l'utilisation du data-ink ratio en UX/UI.
Transposons l’utilisation du terme “data-ink ratio” dans une situation de la vie courante afin de mieux comprendre son sens ! Imaginez une page de formulaire en ligne. Si celle-ci présente des bordures décoratives, des icônes inutiles ou des ombres complexes autour des champs de saisie, cela réduit le data-ink ratio car ces éléments n'apportent rien à l'utilisateur pour comprendre et cerner comment remplir le formulaire plus rapidement et/ou avec plus de précision.
En simplifiant le design d’une interface au maximum pour ne conserver que les éléments servant à réaliser les actions cibles (les labels, et un bouton de soumission bien visible, etc…) vous augmentez le data-ink ratio, rendant le formulaire plus clair et donc plus facile à utiliser.
Pourquoi est-ce que le data-ink ratio est essentiel pour un design UX/UI réussi ?
Un data-ink ratio respectable permet non seulement de rendre l'interface plus esthétique - le minimalisme étant la sophistication absolue - mais aussi et surtout plus fonctionnelle ! En réduisant les éléments superflus, vous simplifiez alors l’expérience utilisateur, ce qui peut mener à une meilleure satisfaction des utilisateurs, à une réduction des taux de rebond et à une amélioration des taux de conversion.
En résumé, le data-ink ratio en UX/UI design est un principe clé qui incite à éviter d’ajouter des éléments graphiques superflus pour se concentrer sur l’expérience utilisateur, l’action utilisateur et ainsi obtenir de meilleurs résultats de conversion.
En se concentrant sur l'essentiel et en éliminant les distractions visuelles, les UX/UI designers peuvent créer des expériences plus intuitives et plus agréables pour les utilisateurs. Un bon data-ink ratio est donc un indicateur clé de la qualité d'une interface en termes de lisibilité et d’utilisabilité, contribuant directement au succès d'un produit digital.
Quelques ressources secrètes pour apprivoiser au mieux le data-ink ratio :
Nos ressources directement dans votre boite mail ?
Inscrivez-vous et recevez automatiquement nos dernières ressources (pas de spam)
Vous en voulez plus ? Découvrez d’autres ressources intéressantes.





+80 entreprises font confiance à Heysimon

.avif)








